Priprema za vjezbu
1. Što označavamo pojmom semantika (semantika)?
Semantika oznacava element koji jasno opisuje svoje znacenje pregledniku i programeru.
2. Navedite neke semantičke i neke nesemantičke elemente.
Semanticki: <form>, <table>, <article>
Ne semanticki: <div>, <span>
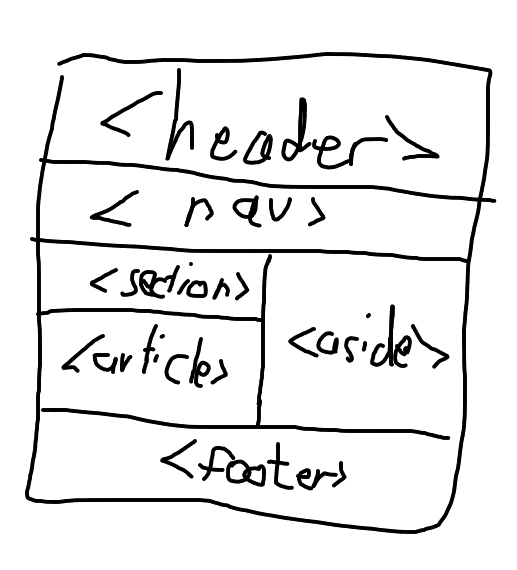
3. Nabrojite, objasnite i skicirajte odnos osnovnih šest semantičkih elemenata koji čine mrežnu stranicu (semantički elementi).
<header> definira zaglavlje dokumenta ili sekcije
<nav> definira set navigacijskih linkova
<section> definira sekciju dokumenta
<article> definira samostalan sadrzaj
<aside> definira sadrzaj sa strane sadrzaja
<footer> definira podnozje dokumenta ili sekcije

4. Nabrojite ostalih sedam semantičkih elemenata.
<details>, <figcaption>, <figure>, <main>, <mark>, <summary>, <time>
5. Navedite četiri osnovne tehnike za kreiranje izgleda stranice od više stupaca (multicolumn).
Tehnike za kreiranje izgleda stranice od vise stupaca: CSS framework, CSS float property, CSS flexbox, CSS grid
Izvodenje vjezbi
- HTML section i article
A. Što je sekcija (section) i u koje se sekcije obično dijeli mrežna stranica?
Sekcija je dio dokumenta, obicno se stranica dijeli u sekcije: uvod, sadrzaj i kontaktne informacije
B. Koje su osobine članka (article)? Navedite primjere korištenja tog semantičkog elementa.
Clanak predstavlja samostalan sadrzaj na stranici kao sto su to: forum objave, blog objave ili novinski clanak
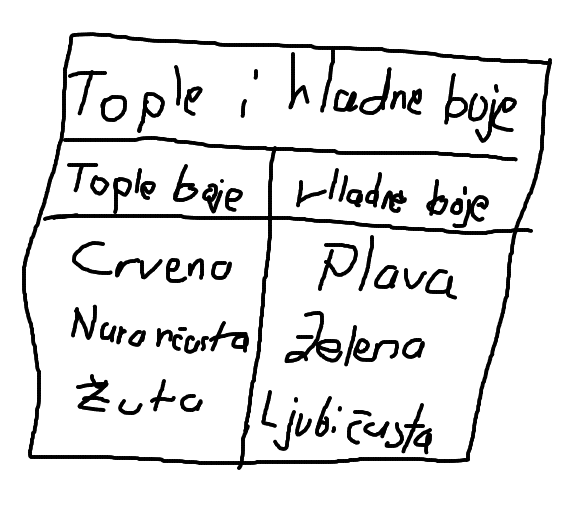
C. Napravite sami primjer jednostavne mrežne stranice sa dvije sekcije sa po tri kratka članka u njima (npr. Prva sekcija govori o toplim bojama i u nju stavite tri kratka članka o tri boje iz te grupe. Isto napravite za hladne boje.)

- HTML Header i footer
A. Čemu služi element zaglavlja (header) i što obično sadrži?
Elementi zaglavlja definira mjesto za uvodni sadrzaj ili set navig. linkova. Zaglavlje obicno sadrzi: jedno ili vise zaglavlja, logo, ikonu ili podatke autora.
B. Napišite primjer u kojem ćete staviti elementu element. U članku koristite naslov i odlomak.
<article><header><h1>SJIWP LV11</h1> <p>Radim vjezbu 11</p></header> <p>Za izvodenje vjezbe cu potrositi vrijeme i nauciti o elemtima.</p> </article> C. Što definiramo elementom podnožja (footer)? Što obično sadrži taj element?
Elementom podnozja definiramo podnozje dokumenta, obicno sadrzi informaciju autora, informacije o autorskim pravima, kontaktne informacije…
D. Dodajte svojoj stranici podnožje sa osobnim informacijama.<footer>
<p>Autor: Ivan Cundekovic</p>
<p>Razred: 3.C </p>
<p>Skola: Tehnicka skola Rudera Boskovica</p>
</footer> - HTML Nav i aside, figure i figcaption
A. Što definiramo elementom?
Elementom <nav> definiramo set navigacijskih linkova.
B. Dodajte element sa četiri stavke na odgovarajuće mjesto na svoju mrežnu stranicu. Neka navigacija omogućuje povezivanje sa nekim međusobno srodnim eksternim mrežnim sjedištima.
<nav>
<a href=”/html/”>HTML</a>
<a href=”/css/”>CSS</a>
<a href=”/js/”>JavaScript</a>
<a href=”/jquery/”>jQuery</a>
</nav> - Izrada web sjedista
<header>
<h1 style=”font-family: Times New Roman;text-align: Center”>Zagreb</h1>
<p style=”text-align: Center”>Predivan grad</p>
<p style=”text-align: Right;font-size: 10px”>Ivan Cundekovic 3.C</p>
</header>
<nav>
<ul>
<li><a style=”list-style-type: none” href=”#Povijest”>Povijest</a></li>
<li><a style=”list-style-type: none” href=”#Znamenitosti”>Znamenitosti</a></li>
<li><a style=”list-style-type: none” href=”#Uprava”>Uprava</a></li>
</ul>
</nav>
<figure><img src=”https://static.thousandwonders.net/Zagreb.original.3967.jpg” alt=”Trg bana Josipa Jelacica”><figcaption>Zagreb – Trg bana Josipa Jelacica</figcaption></figure>
<section>
<h1 id=”Povijest” style=”font-family: Times New Roman”>Povijest</h1>
<p style=”text-align: Left”>O nastanku imena grada govori poznata legenda, u kojoj stari drevni ban, umoran i žedan, naredi djevojci Mandi da donese vode s izvora. Ban reče: “Mando, dušo, zagrabi”!Prvi pisani spomen Zagreba datira iz 1094. godine kada je na Kaptolu osnovana biskupija, što govori da je tu i ranije postojalo naselje.
1242. Zagreb (tada Gradec) Zlatnom bulom hrvatsko-ugarskog kralja Bele IV. postaje slobodni kraljevski grad.
1557. Zagreb se u pisanim dokumentima prvi puta spominje kao glavni grad Hrvatske.
1607. Isusovci osnivaju prvu gimnaziju i Akademiju. Ta se godina smatra godinom utemeljenja Zagrebačkog sveučilišta.
1776. iz Varaždina je u Zagreb preseljeno sjedište Hrvatskog kraljevskog vijeća (Vlade).
7. rujna 1850. Kaptol, Gradec i Vlaška Ves ujedinjeni u grad Zagreb.
25. lipnja 1991. Sabor Republike Hrvatske proglašava neovisnost i suverenost Republike Hrvatske. Zagreb postaje glavni grad.</p>
</section>
<article>
<h1 id=”Znamenitosti”>Znamenitosti</h1>
<p style=”text-align: Left”>S obzirom na svoju povijest i značaj, Zagreb je bogat spomenicima i arhitekturom. Središtem Zagreba smatraju se povijesne četvrti Gornji grad i Kaptol, te Donji Grad, u kojima je iznimna raznolikost arhitekture od baroka do današnjih dana. Centar je okružen sa sjeverne strane rezidencijalnim četvrtima s višom razinom stanovanja, a s juga bivšim radničkim četvrtima koje proživljavaju snažnu reurbanizaciju. Izgledom i uređenjem, Zagreb je tipičan srednjoeuropski grad. </p>
<figure><img src=”https://upload.wikimedia.org/wikipedia/commons/thumb/5/54/Croatian_parliament.jpg/220px-Croatian_parliament.jpg” alt=”Hrvatski sabor”><figcaption>Hrvatski sabor – Markov trg</figcaption></figure>
<figure><img src=”https://hr.wikipedia.org/wiki/Datoteka:Záhřeb,_Gornji_grad,_budova_vlády.jpg” alt=”Banski dvori”><figcaption>Banski dvori – parlament building</figcaption></figure>
<figure><img src=”https://hr.wikipedia.org/wiki/Datoteka:Crkva_Sv_Marka,_Zagreb.JPG” alt=”Crkva sv. Marka”><figcaption>Crkva svetog Marka – Zagreb</figcaption></figure>
</article>
<section>
<h1 id=”Uprava”>Uprava</h1>
<p>Grad Zagreb, kao glavni grad Republike Hrvatske, ima status jedinica lokalne samouprave (grad) koja ujedno ima i položaj jedinice područne (regionalne) samouprave, odnosno županije. Status Grada Zagreba reguliran je Zakonom o Gradu Zagrebu. Tijela Grada Zagreba jesu: Gradska skupština i Gradonačelnik</p>
<figure><img class=”” src=”https://hr.wikipedia.org/wiki/Datoteka:Croatia_location_map.svg” alt=”Karta” width=”200″ height=”300″><figcaption>Karta Hrvatske sa oznacenim Zagrebom</figcaption></figure>
</section>