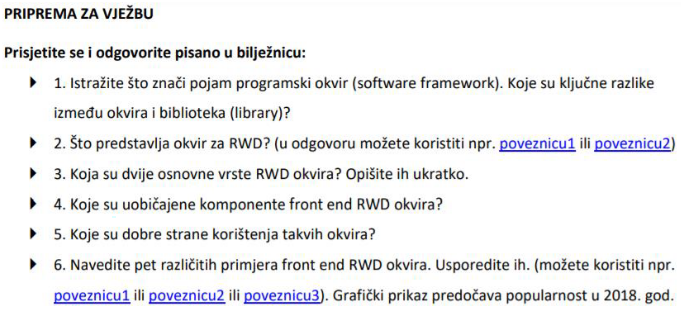
Priprema

1. Jednostavno rečeno, okvir u svijetu web dizajna cjelovit je paket koji se sastoji od strukture datoteka i mapa standardiziranih kodova na raznim jezicima, poput HTML–a, JS–a, CSS–a itd., Koji se mogu koristiti za olakšavanje razvoja ili dizajniranja web stranica.
2. Može se koristiti kao kostur ili osnova web stranice, kojoj se mogu dodati dodatni elementi i specifikacije. Drugim riječima, to je struktura modela bilo kojeg web mjesta.
3.Pozadinski okviri mogu se definirati kao skup datoteka s knjižnicama koje se mogu koristiti za pristup bazama podataka, upravljanju sesijama i strukturi predloška.Front–end okviri nazivaju se i CSS okviri i sastoje se od strukture datoteka. Detaljno ćemo razgovarati o front–end okvirima.
4.CSS izvorni kod: koristi se za stvaranje rešetke koja programeru omogućuje da različite elemente web dizajna pozicionira na stilski i pojednostavljen način.Rješenje za različite probleme s nekompatibilnošću preglednika kako bi se osiguralo pravilno prikazivanje web mjesta u različitim preglednicima.Stvaranje standardnih CSS klasa koje će se koristiti za oblikovanje i poboljšanje naprednih komponenti korisničkog sučelja.Definicije stila tipografije koje se koriste za HTML elemente.
5. Kodovikoji se koriste su čisti i uredni.Olakšava i ubrzava postupak makete.Frameworks se brinuo kompatibilnosti preglednika.Olakšava sudjelovanje u zajedničkim radovima.Pruža gotova rješenja za uobičajene CSS probleme.Pojednostavljuje ublažavanje različitih projekata pružanjem jedinstvenog postupka.
6. Tailwind (nema default theme), Bootstrap (nudi pre–set layout), Materialize CSS (lagan za koristiti), Material Design Lite (lagan za koristiti, MLD je updatean), Bulma (clean i jednostavni preseti)
7. Tailwind CSS prednjači posljednje dvije godine. Za razliku od Bootstrapa, ovaj lagani okvir ne nameće programerima nikakve ugrađene komponente, već im daje slobodu da kreiraju jedinstvene dizajne koristeći skup CSS klasa pomoćnika i drugih moćnih značajki.
Vjezba





2. Kod:
<!DOCTYPE html>
<html>
<title>Ivan Cundekovic 3.C</title>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<link rel=”stylesheet” href=”https://www.w3schools.com/w3css/4/w3.css”>
<style>
body,h1 {font-family: “Times New Roman”, sans-serif}
body, html {height: 100%}
.bgimg {background-image: url(‘https://cdn.wallpaperhub.app/cloudcache/1/b/5/8/e/f/1b58ef6e3d36a42e01992accf5c52d6eea244353.jpg’);
min-height: 100%;
background-position: center;
background-size: cover;}
</style>
<body>
<div class=”bgimg w3-display-container w3-animate-opacity w3-text-white”>
<div class=”w3-display-topleft w3-padding-large w3-xlarge”>Logo</div>
<div class=”w3-display-middle”>
<h1 class=”w3-jumbo w3-animate-top”>LV 24 – u radovima</h1><hr class=”w3-border-grey” style=”margin:auto;width:40%”>
<p class=”w3-large w3-center”>Trudimo se.</p>
</div>
<div class=”w3-display-bottomleft w3-padding-large”>Ivan Cundekovic 3.C</div>
</div>
</body>
</html>

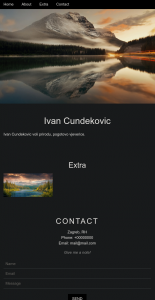
3. Kod:
<!DOCTYPE html>
<html lang=”en”>
<meta charset=”UTF-8″>
<title>Jakov Lovaković</title>
<meta name=”viewport” content=”width=device-width,initial-scale=1″>
<link rel=”stylesheet” href=”https://www.w3schools.com/w3css/4/w3.css”>
<script src=”https://www.w3schools.com/lib/w3.js”></script>
<body>
<div class=”w3-top w3-bar w3-black”>
<a href=”#home” class=”w3-bar-item w3-button”>Home</a>
<a href=”#about” class=”w3-bar-item w3-button”>About</a>
<a href=”#extra” class=”w3-bar-item w3-button”>Extra</a>
<a href=”#contact” class=”w3-bar-item w3-button”>Contact</a>
</div>
<!–Start Content –>
<div id=”home” class=”w3-content”><!–Slides –>
<img class=”slides” src=”https://imgproxy.natucate.com/PAd5WVIh-tjEKQM4Z6tm6W1J4Yc2JIYWrKEroD1c7mM/rs:fill/g:ce/w:3840/h:2160/aHR0cHM6Ly93d3cubmF0dWNhdGUuY29tL21lZGlhL3BhZ2VzL3JlaXNlYXJ0ZW4vNmMwODZlYmEtNzk3Yi00ZDVjLTk2YTItODhhNGM4OWUyODdlLzM3NjYwMTQ2NjMtMTU2NzQzMzYxMi8xMl9kYW5pZWxfY2FuX2JjLTIwNy5qcGc” width=”100%”>
<img class=”slides” src=”https://blog.depositphotos.com/wp-content/uploads/2017/07/Soothing-nature-backgrounds-2.jpg.webp” width=”100%”>
<img class=”slides” src=”https://image.pbs.org/video-assets/EpdqJM1-asset-mezzanine-16×9-WROhWU0.jpg” width=”100%”><script>w3.slideshow(“.slides”, 1500);
</script>
<div id=”about” class=”w3-container w3-padding-32″>
<h1 class=”w3-center”>Ivan Cundekovic</h1>
<p>Ivan Cundekovic voli prirodu, pogotovo vjeverice.</p>
</div>
<div id=”members” class=”w3-container w3-padding-32″>
<h2 class=”w3-center”>Extra</h2>
<div class=”w3-row w3-center”>
<div class=”w3-third”>
<img src=”https://miro.medium.com/max/7654/1*UIIieqRXQxV65VfKSbVtNg.jpeg” alt=”Name1″ style=”width:100%”>
</div>
</div>
</div>
<div id=”contact” class=”w3-container w3-center w3-padding-32″>
<h2 class=”w3-wide”>CONTACT</h2>
Zagreb, RH<br>Phone: +00000000<br>Email: mail@mail.com<br>
<p class=”w3-opacity w3-center”><i>Give me a note!</i></p>
<form action=”/action_page.php” target=”_blank”>
<input class=”w3-input” type=”text” placeholder=”Name” required name=”Name”>
<input class=”w3-input” type=”text” placeholder=”Email” required name=”Email”>
<input class=”w3-input” type=”text” placeholder=”Message” required name=”Message”><br>
<button class=”w3-button w3-black” type=”submit”>SEND</button></form></div>
</div>
</body>
</html>